Today, I faced a requirement in SharePoint 2013 rating questions that it is expected to use 6 types of rating text like:
- Very Satisfied
- Satisfied
- Somewhat Satisfied
- Somewhat Dissatisfied
- Dissatisfied
- Very Dissatisfied
OR
- Strongly Agree
- Agree
- Somewhat Agree
- Somewhat Disagree
- Disagree
- Somewhat Disagree
But in SharePoint 2013 Server, only 3 to 4 rating text are shown as illustrated in the figures below:
And the in response, the question appears like the screenshot below:
But my goal was to show the 6 texts that is written above. After some net surfing, I get a solution of this problem. First of all, I need to click on the "Respond to this Survey" as shown below:
After that Respond form appears, we need to edit the page as shown below:
Then, you need to add a Script Editor at the bottom of the page as shown below:
Click the "EDIT SNIPPET" and add the following script :
<style>
/* Removes Top Buttons */
table[id*='toolBarTbltop']{display:none;}
/* Removes Line */
.ms-formline {display:none;}
/* Removes Number Headings */
th.ms-gridCol {display:none;}
/* Change Main Question */
.ms-formlabel {font-weight: bold!important;}
/* Change Sub Question Options */
.ms-gridT1, .ms-gridCol {font-weight:normal!important;}
/* Change Sub Question Options Column Width */
.ms-gridCol {color:#444!important; width:110px!important;}
/* Change Sub Question Title Width */
.ms-gridT1 {padding: 0px 0px 10px 0px; width:300px!important;}
</style>
<script language="javascript" type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script language="javascript" type="text/javascript" src="jquery.SPServices-2013.01.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function (){
// Rating Scale
$("td.ms-gridCol:eq(0)").html("Strongly Agree ");
$("td.ms-gridCol:eq(1)").html("Agree");
$("td.ms-gridCol:eq(2)").html("Somewhat Agree");
$("td.ms-gridCol:eq(3)").html("Somewhat Disagree");
$("td.ms-gridCol:eq(4)").html("Disagree");
$("td.ms-gridCol:eq(5)").html("Strongly Disagree");
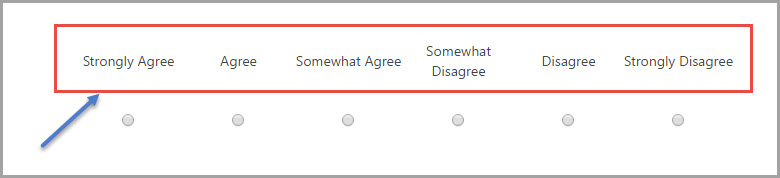
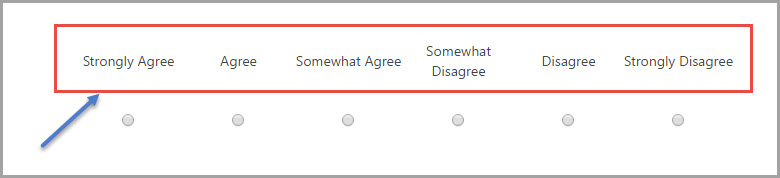
Finally, the rating options looks like the screenshots as shown below:

So, the target is achieved.
And
"The best way to escape from problem is to solve the problem."