InfoPath is designed to make it easy to build rich forms-based applications on the Microsoft SharePoint Server platform. Microsoft InfoPath 2013 in conjunction with Microsoft SharePoint Server 2013 and InfoPath Forms Services have many features for developers. InfoPath Forms Services, which is available in SharePoint Server 2013, enables you to deploy an InfoPath form template to a SharePoint Server so that users without the InfoPath rich client can open and fill out InfoPath forms in a Web browser.
Form templates created using InfoPath 2013 continue to support business logic written against the classes and members of the Microsoft.Office.InfoPath namespace, which works the same way for a form opened in the InfoPath filler and in a form opened in a Web browser.
Capturing and displaying data is
a critical part of SharePoint. InfoPath helps end users modify those views
quickly. The key advantage of InfoPath
is that it provides an easy-to-use interface for structured forms and provides
rich developer functionality for adding business logic. To create and display
forms, SharePoint 2013 uses a service on the server called InfoPath Forms
Services. This service is designed to enable end users to use their browsers to
fill out InfoPath forms and enable administrators to manage those forms.
SharePoint provides a full object model for the InfoPath client, InfoPath
forms, and InfoPath server administration. This enables developers to build
enterprise business processes and forms that can be sophisticated yet easy to
create. This has enabled the development of powerful business applications such
as dashboards, data capture forms, and many more.
Creating the Sample
List
To create powerful forms with
SharePoint and InfoPath you need to create the SharePoint lists and libraries
that you can work with. To create the training list, start by creating a new
custom list and add the following fields:
➤ Title — A
title for the training events; a single line of text.
➤ Class Code — Each class has a unique identifier for the training class
(unique eight- character fixed); a single line of text.
➤ Description — The description of the training; a single line of text.➤
Start Date — The training start date; date and time.
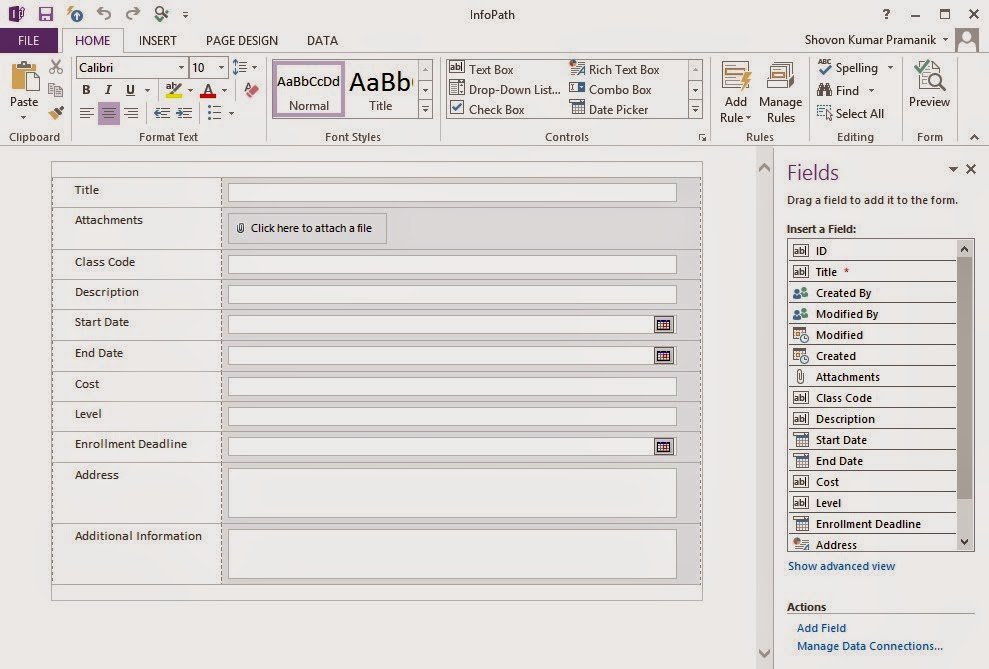
Figure
-1 illustrates all the fields of the new Trainings list, their types, and
whether they are required when submitting to the list.
Figure
-1
Customizing SharePoint List Forms
SharePoint
2013 provides a simple and easy-to-use way of customizing SharePoint list
forms. The forms created in InfoPath 2013 can be used and embedded into
SharePoint to build dynamic sites. One of the exciting features in InfoPath
2013 is the ability to extend or enhance the forms used by SharePoint lists for
creating, editing, or showing list items. You can modify list form layouts, set
validation rules, or create additional views using little or no code. When you
finish modifying the list forms, reflecting your changes back to SharePoint is
just a matter of using the one-click publishing capability that comes out of
the box with the list form.
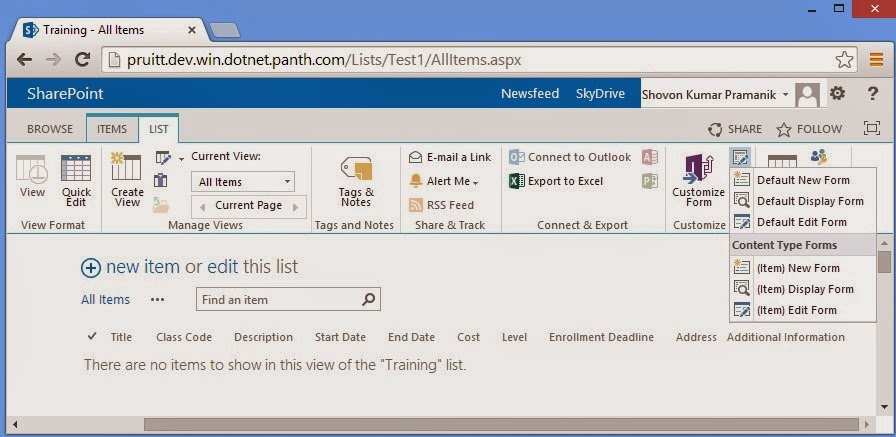
To
customize the list forms in SharePoint 2013, navigate to a list or library, and
click Customize Form in the Customize List section of the List tab that appears
on the Ribbon, as shown in Figure -2.
Figure
-2
This
launches InfoPath Designer in SharePoint list mode, and a basic form is
auto-created from the fields specified in the list’s schema. You can see the fields
in the Fields task pane on the right side of the design canvas in which
mandatory fields are designated with a red asterisk. When you click one of the
existing form fields, the control tools’ contextual Ribbon appears on the top
and gives you the ability to interact with the list columns inside of InfoPath
Designer. Any changes at this point will be persisted later to the SharePoint
list when the form is published. For example, if you change a control’s binding
to a new field, that field will be automatically added to the list’s schema
when the form template is published to SharePoint. The controls placed on the
forms are selected based on the field type of that column. Figure -3 shows the
sample list created with text and Date/Time columns already added to the form
for each field. The Date and Time Picker control enables you to type a date and
time or selects a date from a calendar display.
Figure
-3
In
addition to auto-generating the form through the SharePoint Ribbon buttons, you
can launch InfoPath Designer by going to the New tab on the File menu and
choosing SharePoint List as the template. You then enter the URL of the wanted
list and the same InfoPath form auto-generates for you.
InfoPath Controls
A
number of InfoPath controls can be placed into your form with InfoPath 2013.
Each field type maps to one of the InfoPath controls when the form generates.
The controls are part of categories that define how they work on your form;
these categories are Input, Objects, and Containers. The controls used to map
to fields will be from the Input category. You can see all the Input category
controls listed here.
➤
Text Box
➤
Rich Text Box
➤
Drop-Down List Box
➤
Combo Box
➤
Check Box
➤
Date Picker
➤
Date and Time Picker
➤
Multiple-Selection List Box
➤
List Box
➤
Person/Group Picker
Changing
the form and controls is easy as you can see by extending the form based on the
scenario. By using a container called a Section or Optional Section, you can
group controls together. For this example, you create an Optional Section to
meet the requirements that the training coordinator will want to save real
estate on the form, and only enter the information if needed. Add the Optional
Section to your form using the following: 1. Click the auto-generated Rich Text
Box next to the Additional Information text, and press Delete. (The control
will have a label of Additional Information.) 2. In the Fields task pane, click
Show Advanced View. 3. Then click the drop-down menu next to the Additional
Information field, and choose Optional Section with Controls.
Now
you have the Optional Section and the same Rich Text Box bound to the
Additional Information file inserted into the form, as shown in Figure -4.
Figure
- 4
Creating Business Logic with Rules and Views
Programming
has evolved dramatically over the last decade with technologies like XML and
XSD. These standards have made it possible to separate data and presentation
layers, especially on the web. This is the foundation that InfoPath is built
on, and two components of InfoPath use these technologies to help build the
business logic of the InfoPath forms. These technologies are called Rules and
Views that together create the User Interface for displaying data, and the
logic to make the user interface and data behave as needed.
Rules
Rules
in InfoPath are a set of one or more actions used to create a dynamic
experience for the users of the form when they fill it out. There is always an
event that triggers a rule, and in response, the rule performs some action such
as a format change or a validation check: Adding rules to a form is
straightforward. You use the following sample rules based on the scenario to
build some sample rules on your form:
➤
If End Date < Start Date, show a validation error message.
➤
If Enrollment Deadline > Start Date, show a validation error message.
➤
Only the Address and Additional Information fields can be edited after the
training is created.
To
add these rules follow these steps:
1.
Click the End Date control (Date Picker) to select it.
2.
Next on the Home tab in the Ribbon, click Manage Rules. (This will open the
Rules task pane.)
3.
Click the New button and then Validation.
4.
Give the rule a name such as RuleEndDate.
5.
Click the None hyperlink in the Condition section.
Table - 1
7.
Enter a ScreenTip for the error message.
Repeat
the steps for the Enrollment Deadline control using Table -1. Figure -5 shows
what the RuleEndDate Condition will look like.
Views
Views
provide a way to have different layouts of the same information in a single
form, and depending on the view shown to the user, they see the layout for only
that view. Views are just a presentation of the data in the form, and the same
fields can be displayed in multiple views using separate controls. Views are a
great way to present your form differently to the users based on different
states that the form is in. The view can be changed based on rules or actions
triggered by the user during run time of the form.
You can create a new view from the Page Design
tab, but you need to add the controls and layout to the new form after it is
created. Using the scenario, you will make the fields that need not be edited
read only. To do this you will create a different view that will be used when
the user edits a list item. To create the views follow these steps:
1. Click the Page Design tab on the Ribbon, and in the
Views group, click New.
2. Enter a name for the view; for the example, use Edit
Training and click OK.
3. To re-create the default controls and layout, copy
(Ctrl+C) the entire layout and controls, and paste (Ctrl+V) them onto the
second view.
4.
Add a meaningful title to the top of the form for both the default and Edit
Training views (that is, New Training and Edit Training).
5. In the Edit Training view, remove the attachment row.
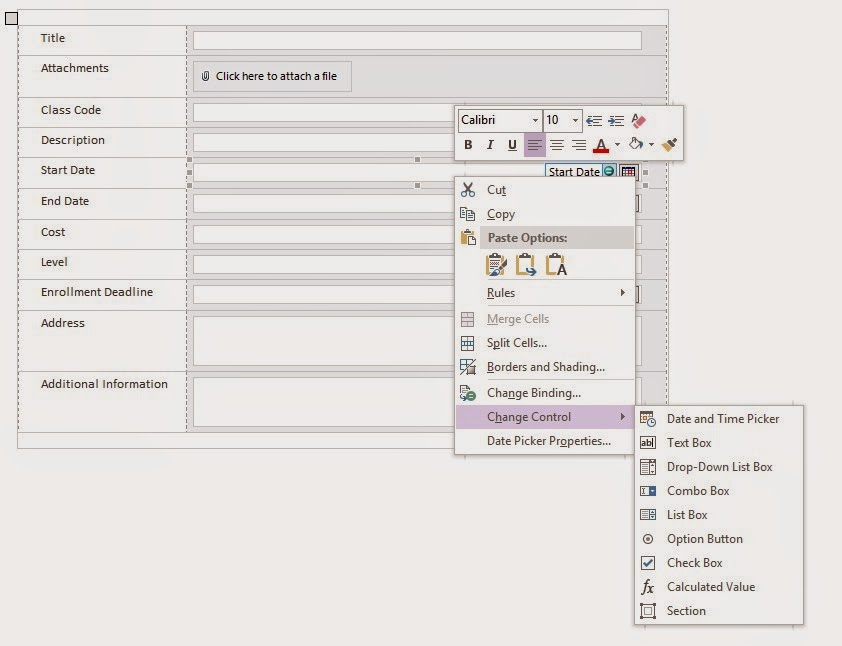
6. Change the Date Picker controls to Text Box controls
because the Date Picker control can- not be set to read-only. Right-click Start
Date ➪ Change
Control, and then select the Text Box control, as shown in Figure -6.
7. Repeat step 6 for Start Date, End Date, and
Enrollment Deadline.
8. Right-click the Title Text Box. Click Text Box
Properties ➪ Display
tab. Then check the Read-only check box.
Figure
-6
Figure
-7
To
change between the views using the form, you need to set up the actions to
change between the views based on the conditions set. After you perform the
following steps, you have a rule that runs when the form loads:
1. Navigate to the Data tab; then click the Form Load
button. This brings up the Rules menu again with the Form Load as the rule
type.
2.
Click the New button and select Action.
3. Then type an appropriate name for the rule; use
RuleSwitchToEditView.
4.
Change the condition of the rule to show the Edit page when the list item has
an ID assigned to it. By setting the rule to ID, the comparison to it is not
blank.
5. Click the Add button to set the condition, and select
the Switch Views action.
6.
In the View drop-down box, specify Edit Training view. Now you have customized
the input form and provided the needed logic for the training form.
Publishing List Forms
When you finish designing your forms, you need
to publish them to SharePoint. This is the step that creates the connection
between SharePoint and InfoPath. The form that has been created can be
published directly to the SharePoint list generated using the File tab, and
then the Info tab or Publish tab. Figure -8 shows the current state of the
form. Also, InfoPath already knows which list to publish to because you opened
the InfoPath Designer directly from SharePoint. This means that there is no
additional configuration required when publishing this form to SharePoint. Just
verify that the publishing location is correct, click the button that says
Quick Publish, and you are done.
FIGURE
-8
After
a form is published to a SharePoint list you may want to save the form locally.
In this case do not close the form, but instead click the Save As option, and
save the template to your local drive. The important point to remember here is
that saving a form template locally or on a network share is a totally
different process from publishing it. Publishing versus saving a form template
is covered in greater detail in the section “Publishing InfoPath Forms,” but
for now know that there are two types of finalized forms: Publishing and
Saving. After the form has been successfully published and its template is
locally saved, you can test that all the design and dynamic logic work as
expected in SharePoint. Return to the SharePoint list in the site, and create a
new list item to view the recently published forms. The default ASPX page is
replaced with the default view of the form template you just customized and
published. After filling out the form (see Figure 11-9), you can submit it by
clicking Save on the top of the Ribbon. At this point, the form applies the
appropriate rules to validate your input and adds a new list item to the
SharePoint list.
If
you closely look at the URL of the rendered form, you see that the form, unlike
uncustomized list forms, is not loaded by the NewForm.aspx page. Instead, it is
loaded by another out-of-the-box web part page called newifs.aspx. The
newifs.aspx, displayinf.aspx, and editifs.aspx pages are part of the list’s
infrastructure in SharePoint 2013. These pages were added in SharePoint 2010 to
provide tighter integration with InfoPath forms directly into lists. They are
all web part pages that can be customized via the browser. All three pages are
accessible from the List tab ➪
Form Web Parts drop down on the Ribbon, as shown in Figure -10. Each page hosts
an instance of the InfoPath Form web part that knows how to locate and load the
form template associated with the SharePoint list.
FIGURE
-10
When
editing an existing list item, you see that the rule you placed in the Load
event of the form kicks in and switches the view from New Training to Edit
Training (see Figure -11), where you can edit the last two fields of the form
only.
Figure
-11
If
you want to undo everything and revert to the out-of-the-box ASPX forms after
you have customized the forms, you can do this quickly without any issues.
Browse to the List Settings page of the SharePoint list, click Form Settings,
select Use the Default SharePoint Form, and click OK. Optionally, if you leave
the Delete the InfoPath Form from the server unchecked, the InfoPath form you
customized remains on the server. The next time you click Customize Form, the
saved InfoPath form will be used in the InfoPath Designer instead of a new one
being auto-generated from scratch. Two things about SharePoint list forms to
consider: First, custom code is not supported in a customized list form using
InfoPath 2013. If you open any of the forms that have been auto-generated from
a SharePoint list, there is no Developer tab on the Ribbon to launch the coding
tools. Second, you can publish a list form only to the list it belongs to. This
also means that converting your list form to a form library is not possible.